As edições feitas num dispositivo aparecem em todos os outros dispositivos. Por exemplo, se uma linha for excluída na versão tablet, também será excluída nas versões no desktop e nos dispositivos móveis do site. Isso acontece porque o site é responsivo, ou seja, o conteúdo é compartilhado entre todos os dispositivos. No entanto, se pretender diferenciar o conteúdo exibido em cada dispositivo, utilize os nossos recursos de edição para isso e apresente aos visitantes o conteúdo apropriado para os dispositivos em que estiverem acedendo ao site.
Ao fazer edições num dispositivo específico, geralmente é necessário alternar visualizações para verificar como esta a ficar nas outras versões. Para mais informações, consulte
Alternar entre dispositivos.
Exibir barras de informações
Alguns widgets e recursos podem ser apresentados apenas em alguns dispositivos. Para alterar o estilo de um widget em um determinado dispositivo, clique na visão do dispositivo na barra de navegação no alto da página para mudar para o ponto de vista do dispositivo e, em seguida, faça as suas alterações.

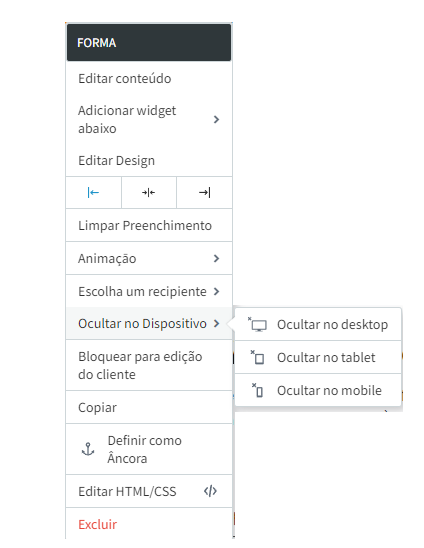
Ocultar no dispositivo
Quase tudo no editor, com exceção do cabeçalho e rodapé, pode ser editado separadamente por dispositivo, tornando o conteúdo específico para esse dispositivo.
Edite conteúdo de acordo com o dispositivo.
- Copie o conteúdo que você gostaria que fosse específico do dispositivo. Clique com o botão direito do rato no widget, clique em copiar e, em seguida, clique em colar.
- Clique com o botão direito em um dos widgets, selecione Ocultar no dispositivo e selecione o dispositivo no qual deseja ocultar o widget. Por exemplo, a definição de um botão para ocultar no desktop removerá o botão do desktop, mas o botão ainda será exibido nas versões do site para tablets e telemóvel.
- Clique no conteúdo original e selecione Ocultar no dispositivo, depois oculte o conteúdo no(s) dispositivo(s) em que não deseja alterar esse conteúdo. Por exemplo, se definir o botão de cópia para Ocultar no Desktop, teria que definir o botão original para Ocultar no Tablet e Ocultar no telemóvel. Dessa forma, terá dois botões diferentes; um para exibição no desktop e outro para exibição no tablet e no telemóvel.
- Se você desejar que o conteúdo seja diferente nos três dispositivos, é possível copiá-lo novamente (para ter um total de três cópias do mesmo conteúdo) e exibir um botão diferente em cada dispositivo.
- Agora existem dois (ou três) conteúdo idênticos, mas diferentes, cada um exibido em um dispositivo diferente. Todas as outras alterações feitas nesse conteúdo afetarão somente o dispositivo que estiver definido para exibição.

Edições que NÃO afetam outros dispositivos
Existem várias edições no editor que podem ser feitas sem afetar o dispositivo móvel:
- Espaçamento (margens e preenchimento)
- Posicionamento
- Largura
- Altura
- Plano de fundo do site/página
- Tamanho da fonte (não afetará o texto que foi editado previamente no dispositivo móvel)
- As alterações no cabeçalho e rodapé na visualização do tablet não afetam a área de trabalho e o modo de visualização móvel
Todas as outras edições feitas em um dispositivo terão efeito sobre todos os outros dispositivos.
Além da lista acima, há outras edições que você pode fazer nas configurações sem afetar também outros dispositivos. Elas serão exibidas com um ícone de indicação de que as edições afetam somente este dispositivo no editor.
Widget - Alterações específicas
Embora alguns widgets funcionem bem em todos os dispositivos, existem grandes diferenças entre dispositivos, criando a necessidade de se ter um conjunto diferenciado de recursos ou preferências de design por dispositivo.
Abaixo, está uma lista de widgets com sugestões de design e notas para personalizar certos widgets em determinados dispositivos.
Imagens de fundo
Devido a diferenças drásticas nas proporções entre dispositivos, é importante ter um cuidado especial com a maneira como cria imagens no seu site.
Por exemplo, um plano de fundo de página inteira em uma linha pode parecer ótimo em um dispositivo desktop, mas horrível em um dispositivo móvel. Isso pode ocorrer porque os dispositivos desktop são mais adequados para imagens de maior largura, enquanto os móveis são exatamente o oposto.
Pode definir um plano de fundo de PÁGINA diferente por dispositivo nas configurações gerais de design. É recomendável usar uma imagem de plano de fundo ampla para desktop e uma estreita para celular ou telemóvel.
Widget Controle deslizante
Assim como no caso da imagem de plano de fundo, as imagens selecionadas para a versão de desktop do widget Controle deslizante podem não ficar tão bem em tablets ou dispositivos móveis. Recomendamos que:
- Ajuste o tamanho da moldura para o controle deslizante caber no telemóvel ou
- Oculte o controle deslizante no desktop e crie uma versão específica para telemóvel.
Widget de imagens e ícones
O tamanho do widget de imagem não é ajustado automaticamente na versão móvel. É importante verificar em seus dispositivos móveis onde o widget de imagem é usado para fazer os ajustes necessários.
Efeitos ao passar o rato em tablets/dispositivos móveis
Comparado a dispositivos desktop, tablets e dispositivos móveis não têm nenhum efeito ao passar o rato. Qualquer layout ou opção ao passar o rato está desativado em tablets/dispositivos móveis.
Widget de mapas
O
widget Mapa tem opções específicas do dispositivo para quando ele for exibido como um botão ou um mapa.
Widget Formulário de contato
Formulários de contato sempre exibirão uma entrada por linha no celular.
Considerações
Ao editar widgets específicos do dispositivo, verifique todas as visualizações antes de publicar seu site. Os widgets podem ser facilmente deslocados ao usar a opção "Ocultar no dispositivo".