Para adicionar um formulário de contacto:
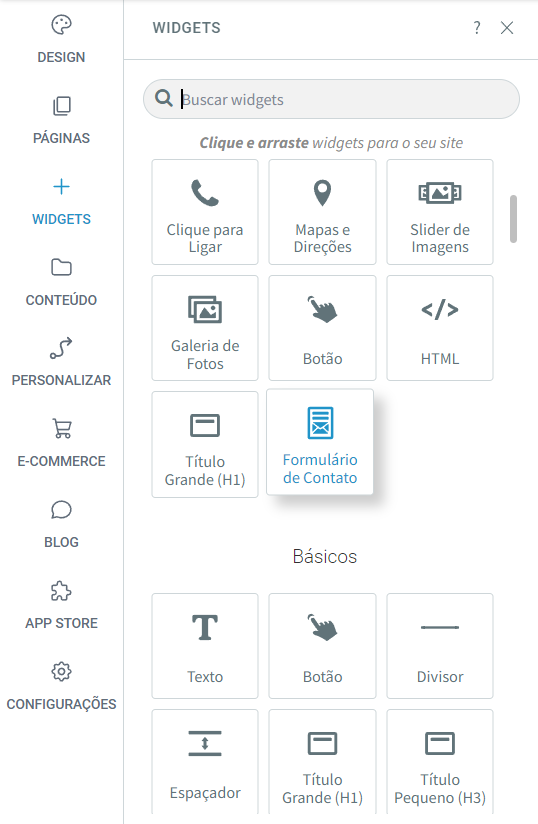
- No painel lateral, clique em Widgets.
- Clique e arraste o widget Formulário de Contacto para o seu site.

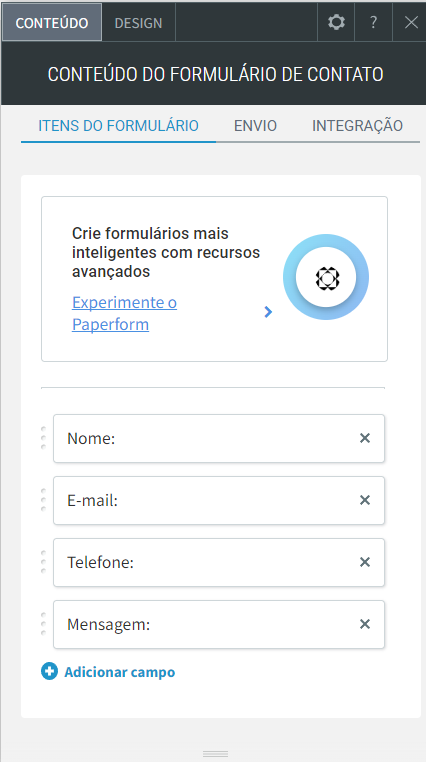
3. Modifique os campos existentes ou adicione novos campos para coletar as informações desejadas.

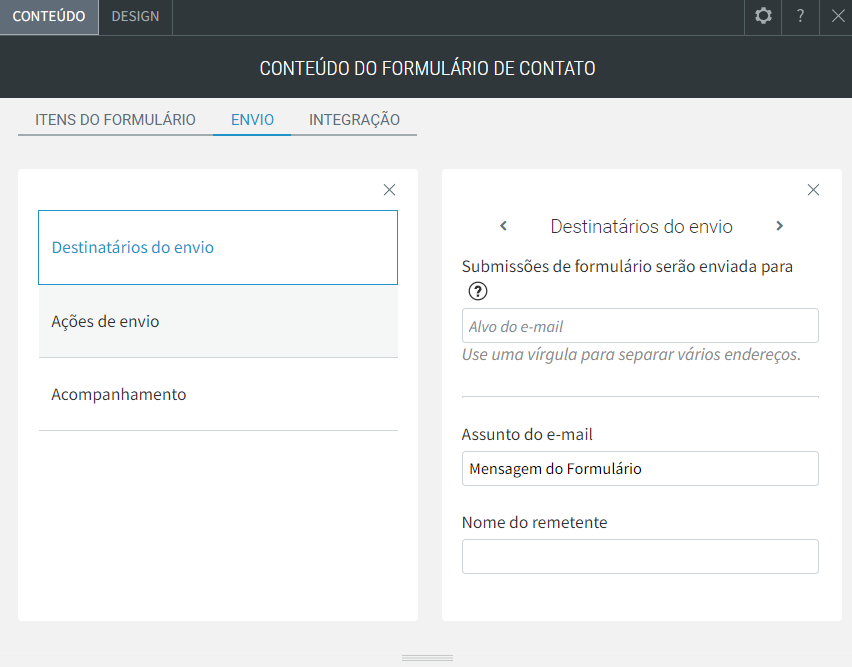
4. Configure o endereço de e-mail e o assunto do destinatário para receber respostas do formulário e personalize as mensagens de confirmação e erro que o visitante verá após o envio.

5. (Opcional) Adicione um código de acompanhamento ou código de conversão ao seu formulário.
6. Adicione Planilhas do Google, Mailchimp, Contato Constante ou um aplicativo de terceiros usando o Webhooks.
Para obter informações mais detalhadas, consulte o seguinte: